Image specifications checklist
This is a quick checklist of the images needed for your platform.
For a more in-depth look at all content assets (text, images, videos, and files), see our guides for each content type.
Each image is listed as required or optional. But, if you aren’t using that feature or content type, you don’t need to provide images for it. Or you have special configurations or images that aren’t listed, your JUNO team representative can help!
Maximum file size and type for all images
Small image file sizes help your site load faster. Follow these specifications:
Image file size: Below 200 KB unless otherwise specified.
Image file type: .jpg unless otherwise specified. This helps reduce the file size. If you need a transparent background, use .png.
Logos
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
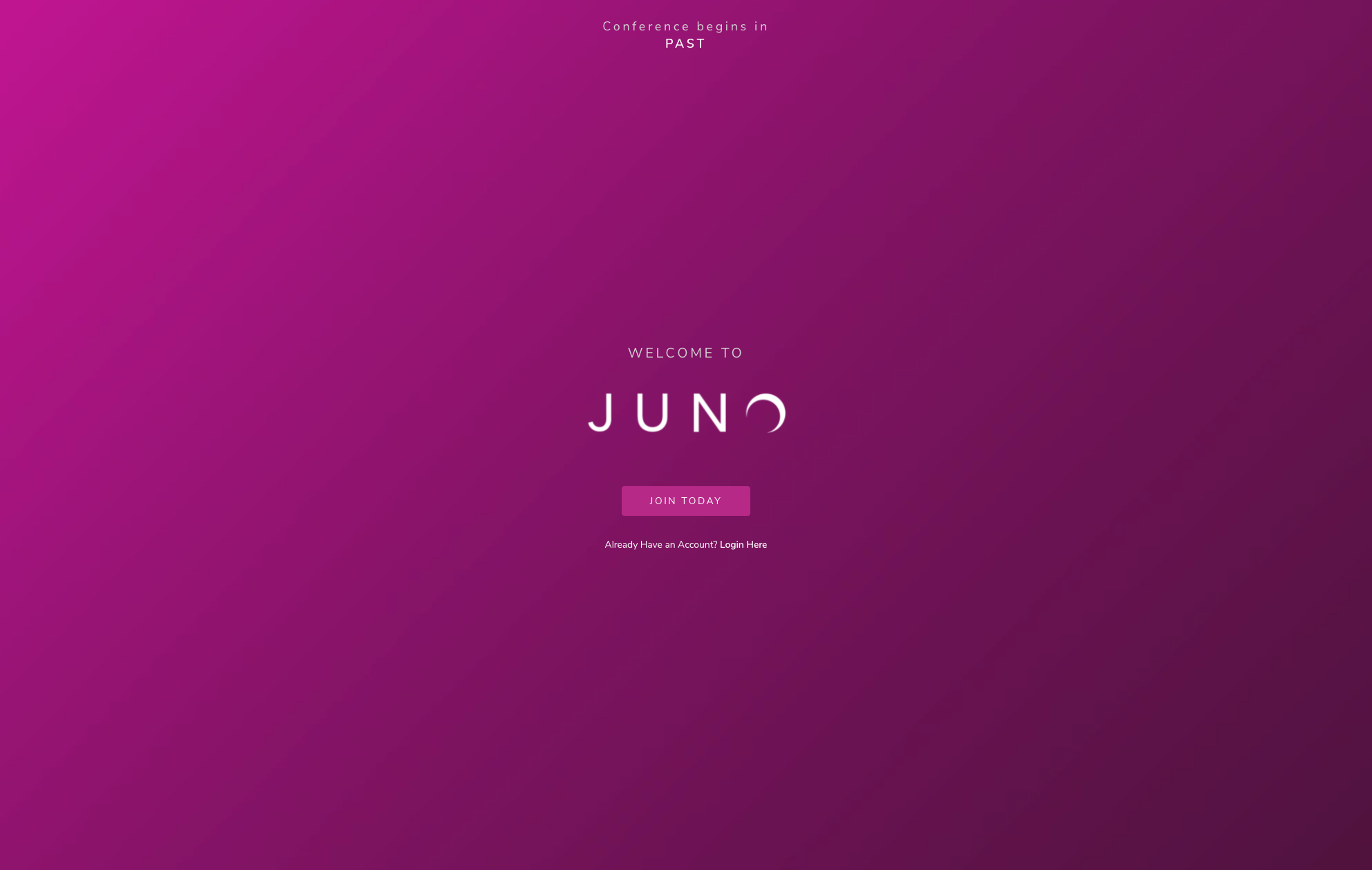
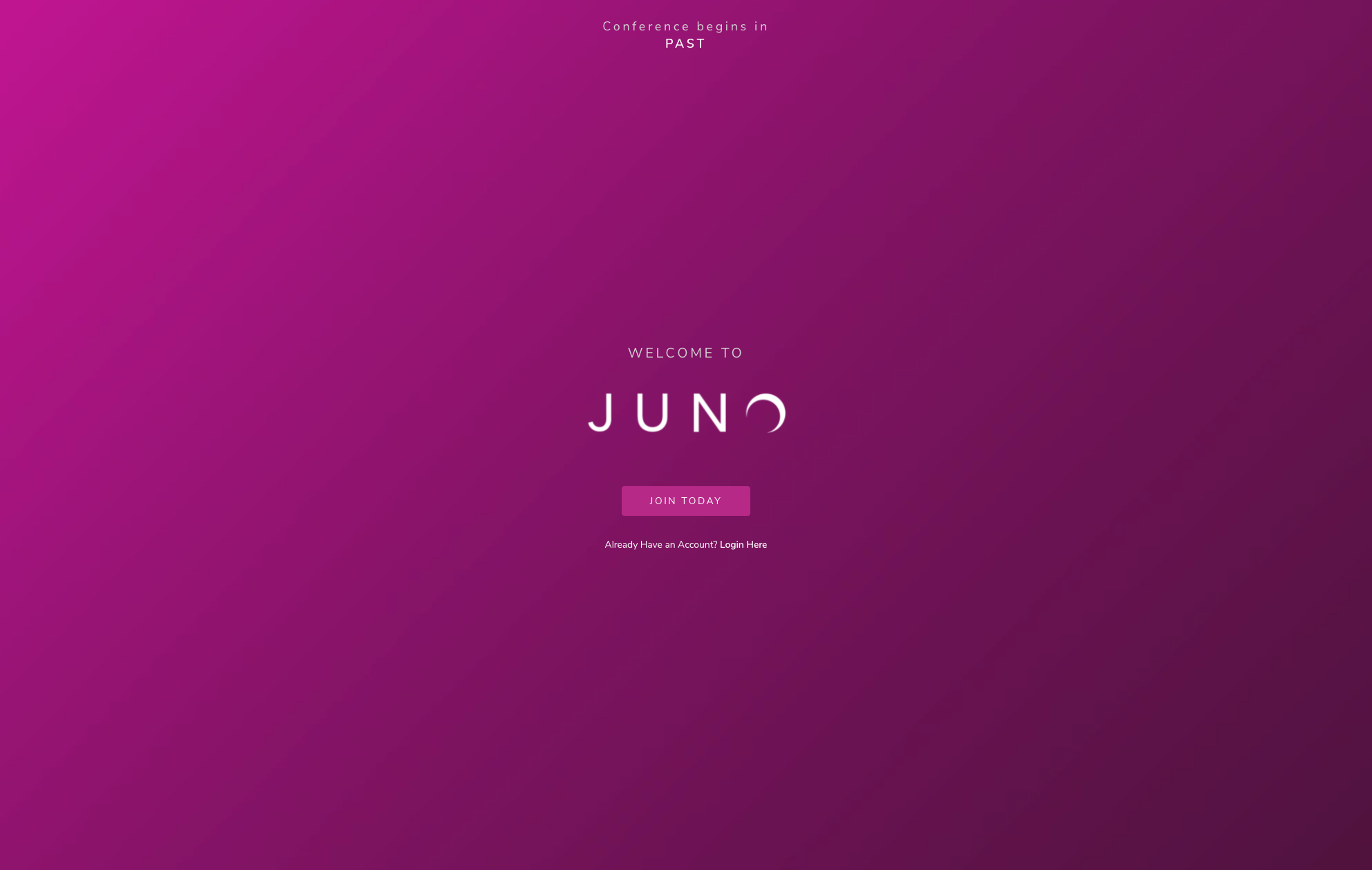
REQUIRED | 1 | 300 px width Can fit vertical or horizontal logos .png file type with a transparent background | In the center of the welcome page. |  |
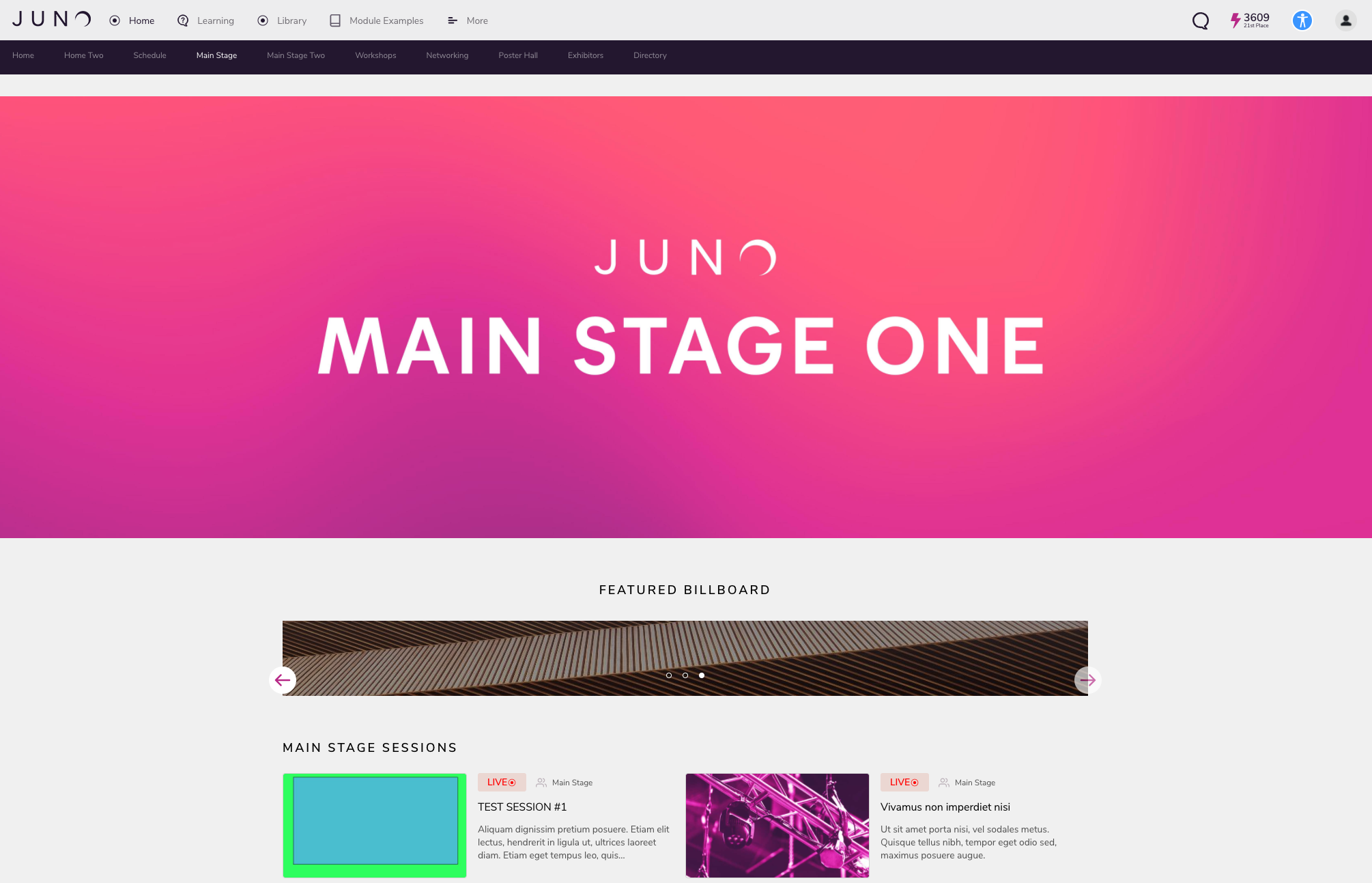
REQUIRED | 1 | 200 px wide Horizontal logo recommended .png file type with a transparent background | In the navigation bar at the top of every page. |  |
REQUIRED | 1 | 16 × 16 px, .png file type with a transparent background | In a user’s browser, often in the address bar, tabs, and bookmarks. |  |
OPTIONAL | 1 | 1200 × 800 px with the logo clear of the edges | As a preview when you share the site URL with someone. |  |
Emails
See Email templates to learn more about all emails.
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
OPTIONAL | 1-3 (Banners can be unique or identical) | 600 px max width, | At the top of the email. |   |
Site banners and backgrounds
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
REQUIRED | 1 | Image and video: Video: Check your video’s privacy settings to make sure attendees will be able to view your video. Also note that regional laws block some video platforms. Learn more about video privacy settings. | Full-page background on the welcome page, behind the logo and login buttons. |  |
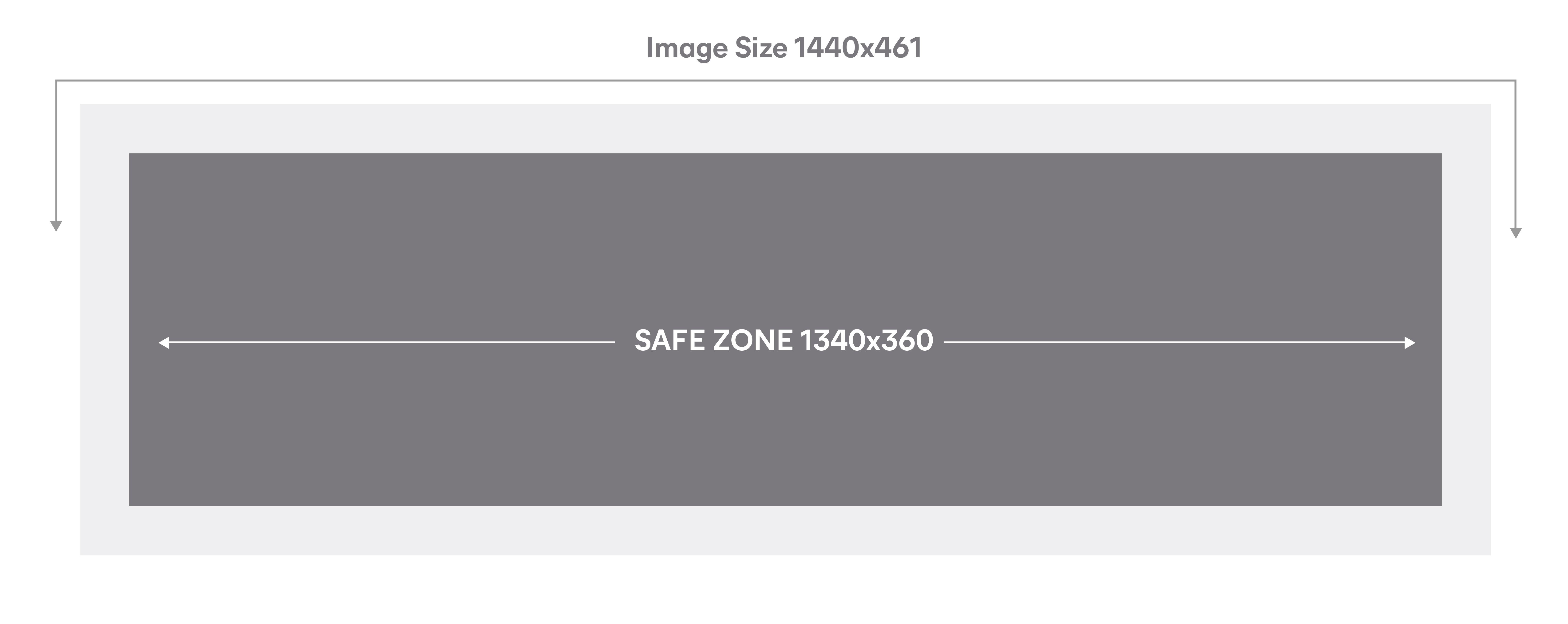
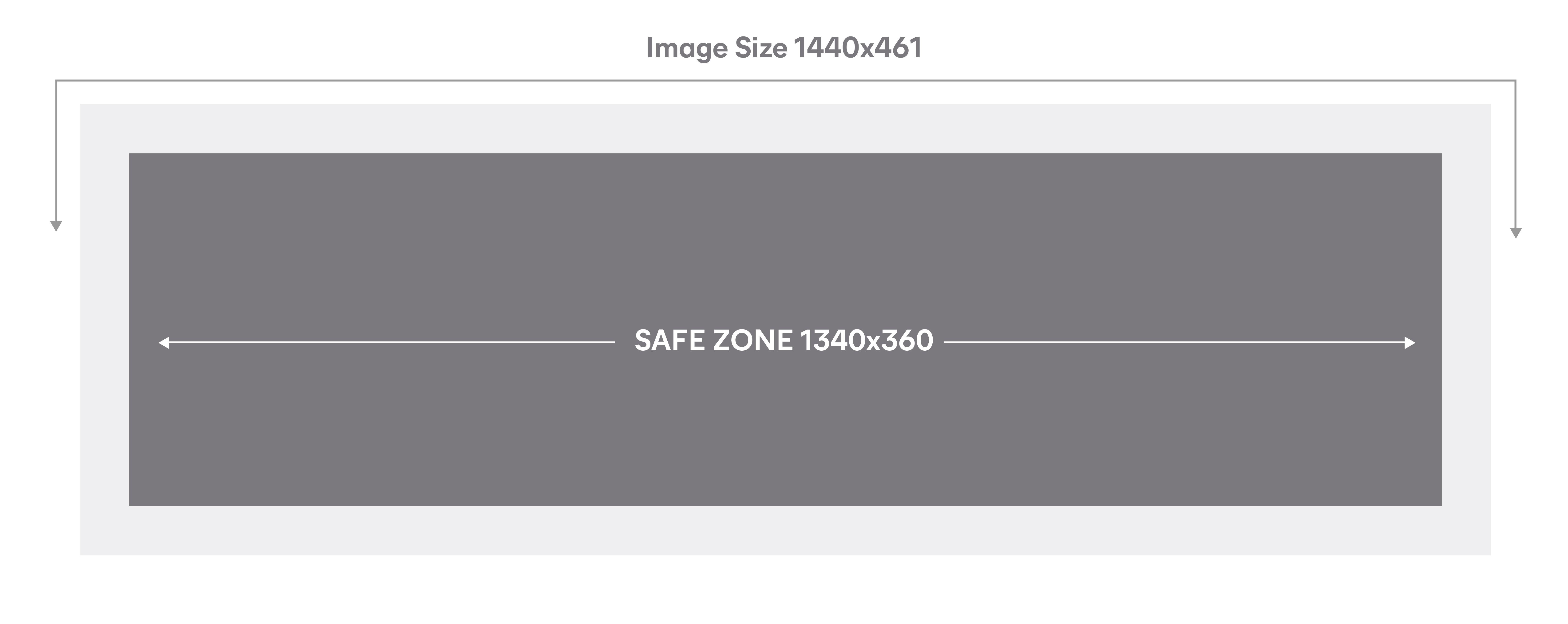
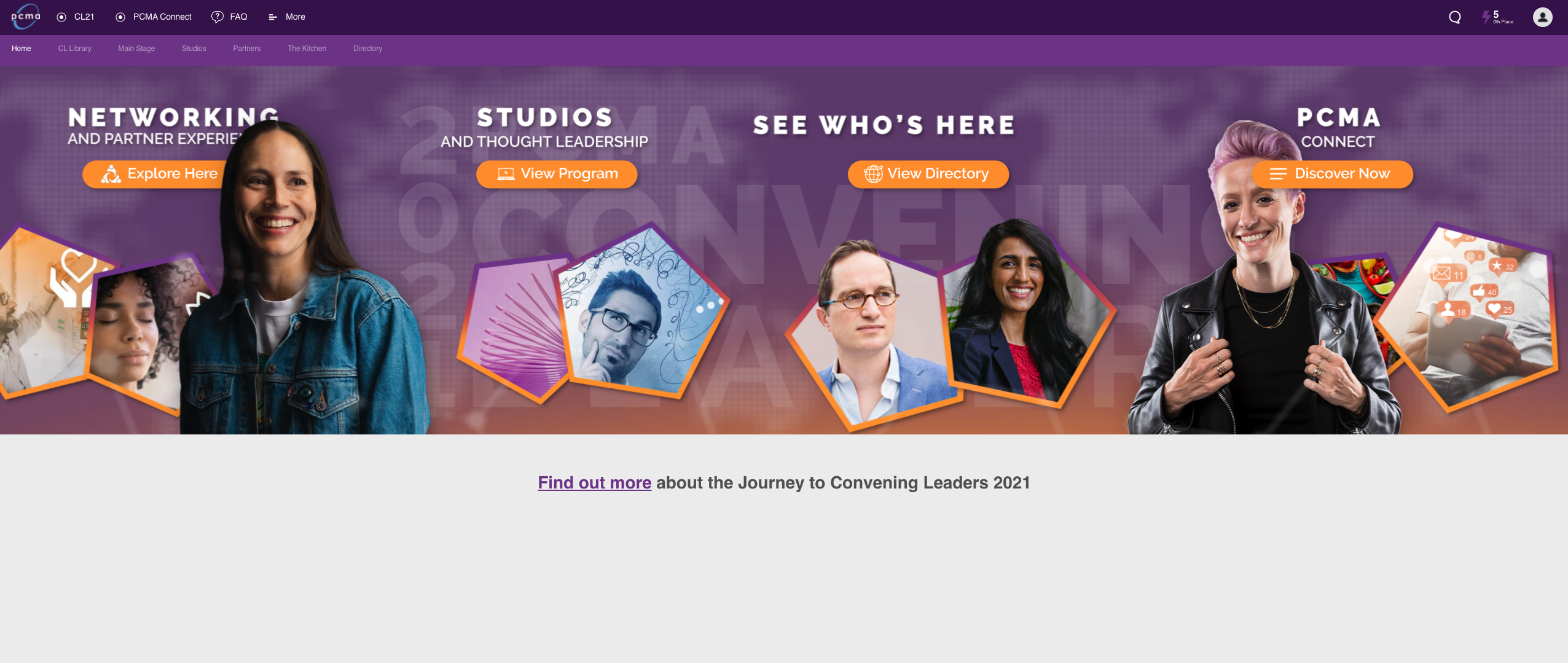
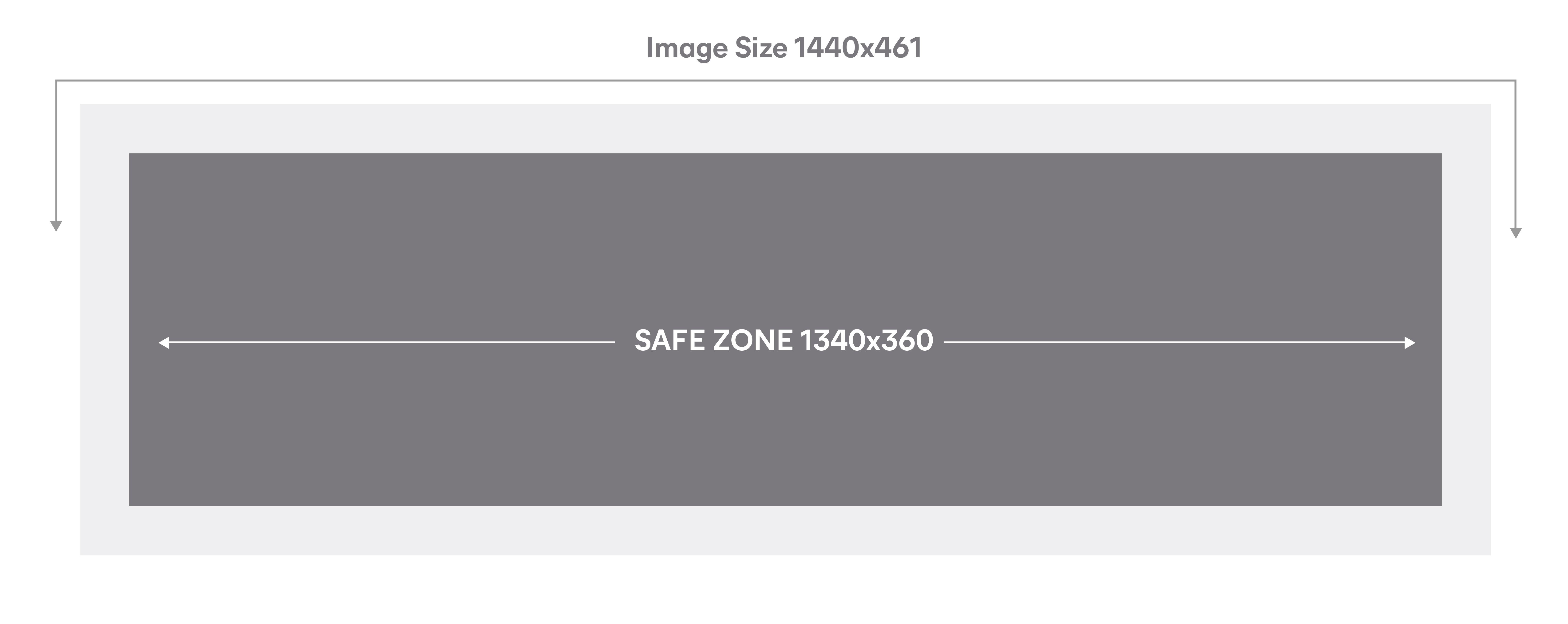
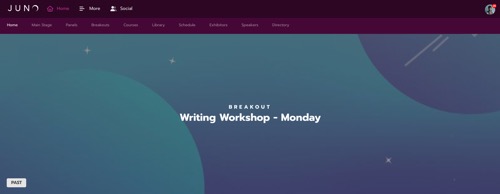
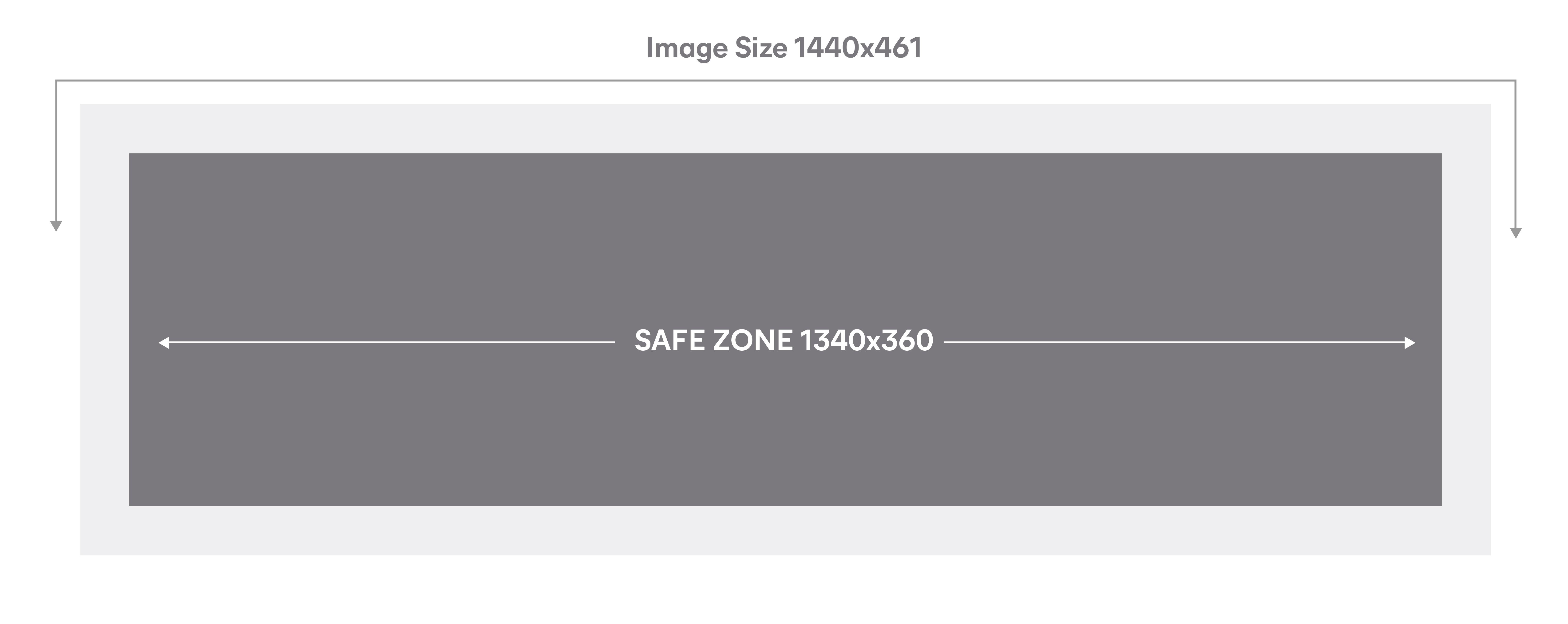
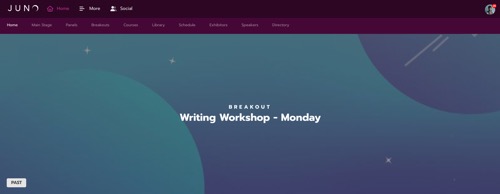
OPTIONAL | 1 | Image: Total dimensions: 1440 × 461 pixels  Video: | At the top of the home page, across the full width of the page. |  |
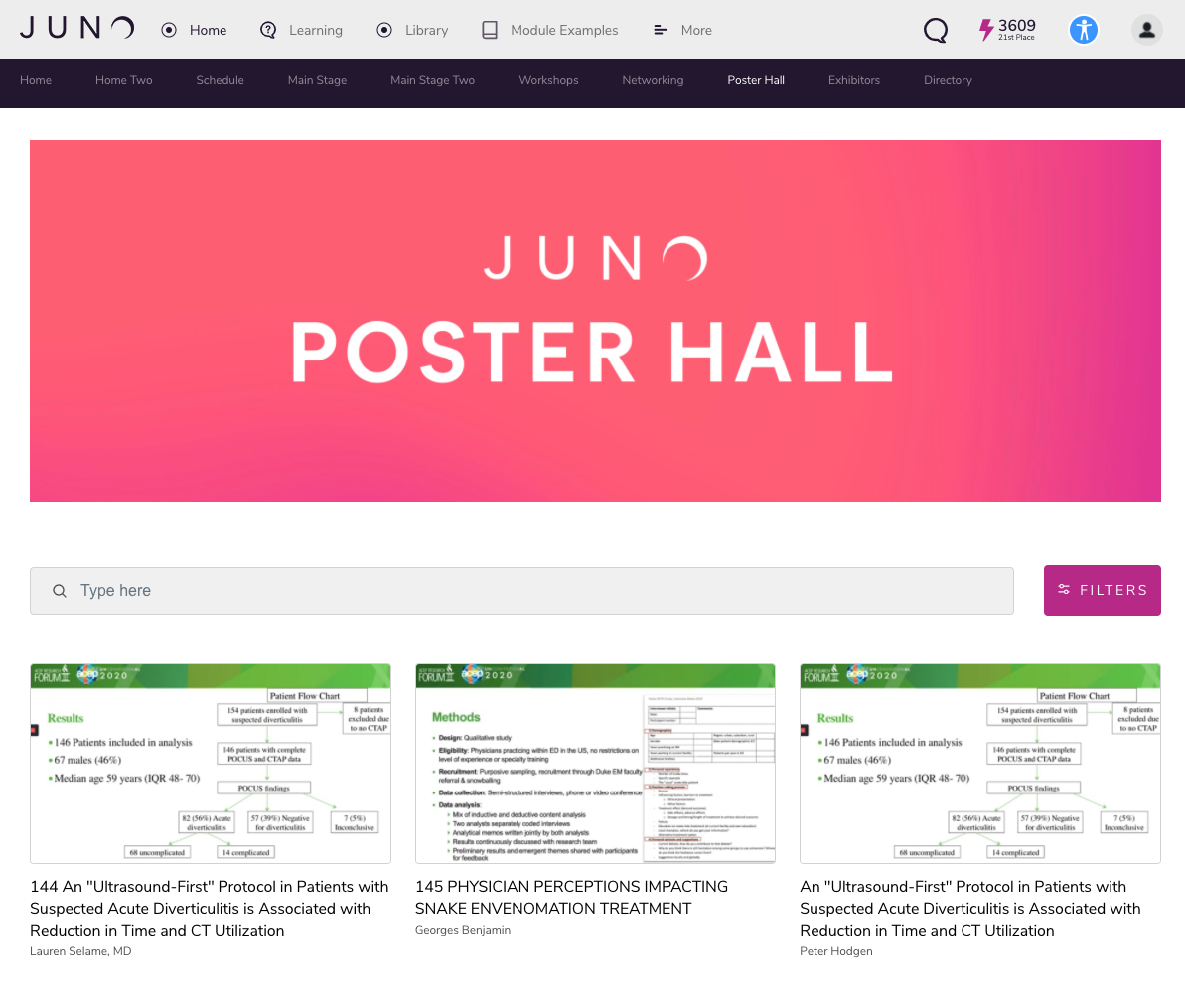
OPTIONAL | 1 per page | Total dimensions: 1440 × 461 pixels  | At the top of any module page. |  |
OPTIONAL | Multiple elements for 1 banner | Total banner: approximately 8000 × 400 px The JUNO team will help you select and set up these images. | At the top of the home page, across the full width of the page. |  |
Help chat
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
REQUIRED | 1 | 80 × 80 px | In the help chat conversation window, next to the message. | |
Billboard ads
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
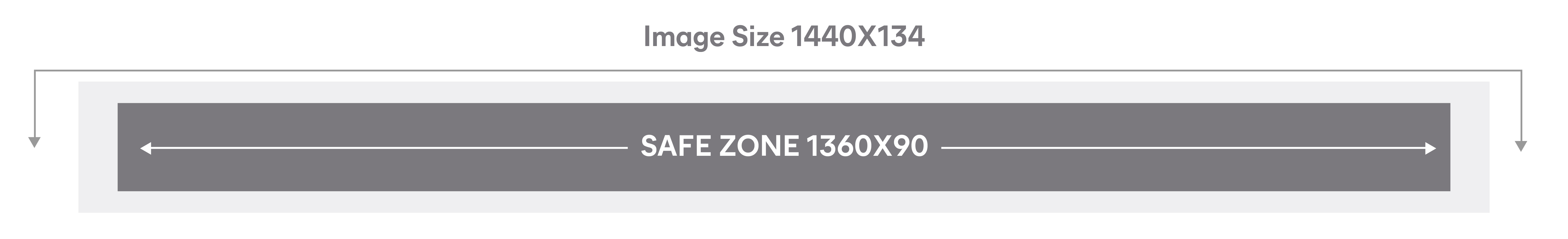
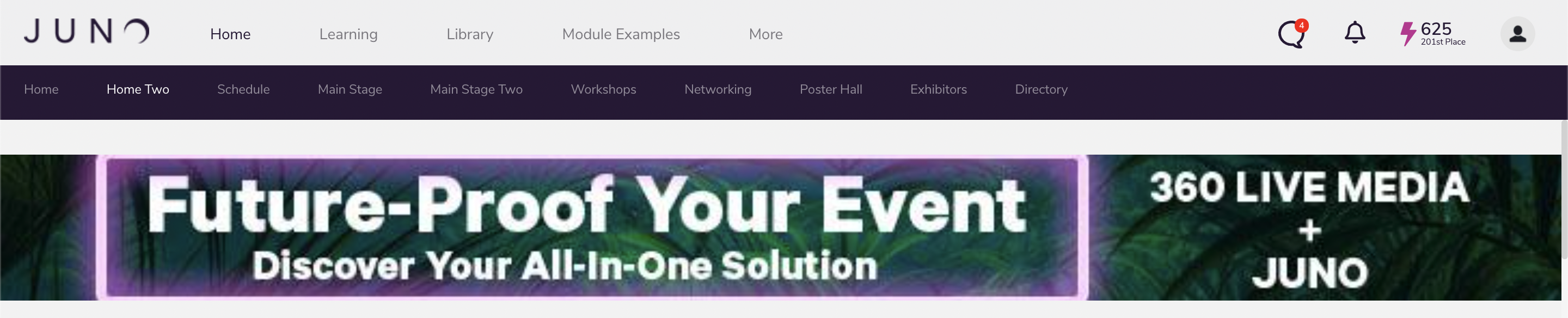
OPTIONAL | 1 per ad | Total dimensions: 1440 × 134 pixels  | On any page, at the top, bottom, or in between modules. Can be across the full width of the page, or partial width. |   |
Leaderboard
Image | Quantity | Size (w × h) | Location | |
|---|---|---|---|---|
OPTIONAL | 1 | 800 × 110 px | At the top of the leaderboard. |  |
Sessions and in-person sessions
See Session and in-person session content specifications for more information beyond images.
Image | Quantity | Size (w × h) | Location on the site | |
|---|---|---|---|---|
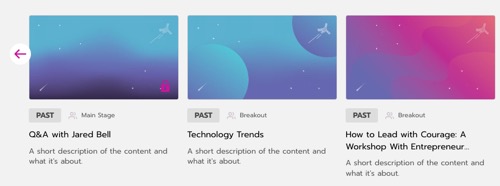
REQUIRED | 1 per session | 800 × 450 px | In rotator, grid, and list modules. |  |
OPTIONAL | 1 per session | Total dimensions: 1440 × 461 pixels  | In featured rotator modules. |  |
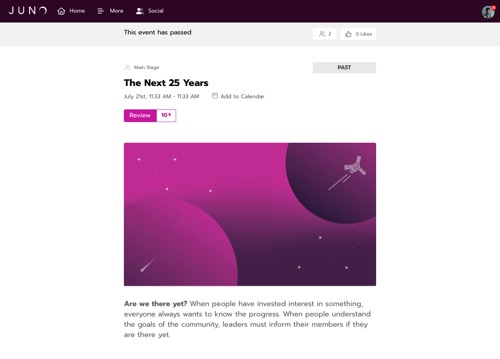
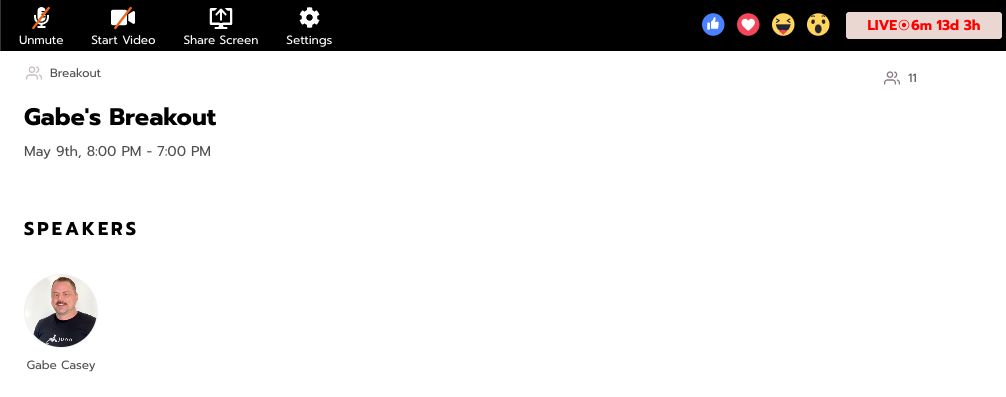
REQUIRED | 1 per session | 800 × 450 px | Often the same as the list image, but it can be different. Displays at the top of the session page when it’s upcoming and past. Doesn’t display when it’s live. |  |
Speaker pages
See Speaker page content specifications for more information beyond images.
Image | Quantity | Size (w × h) | Location on the site | |
|---|---|---|---|---|
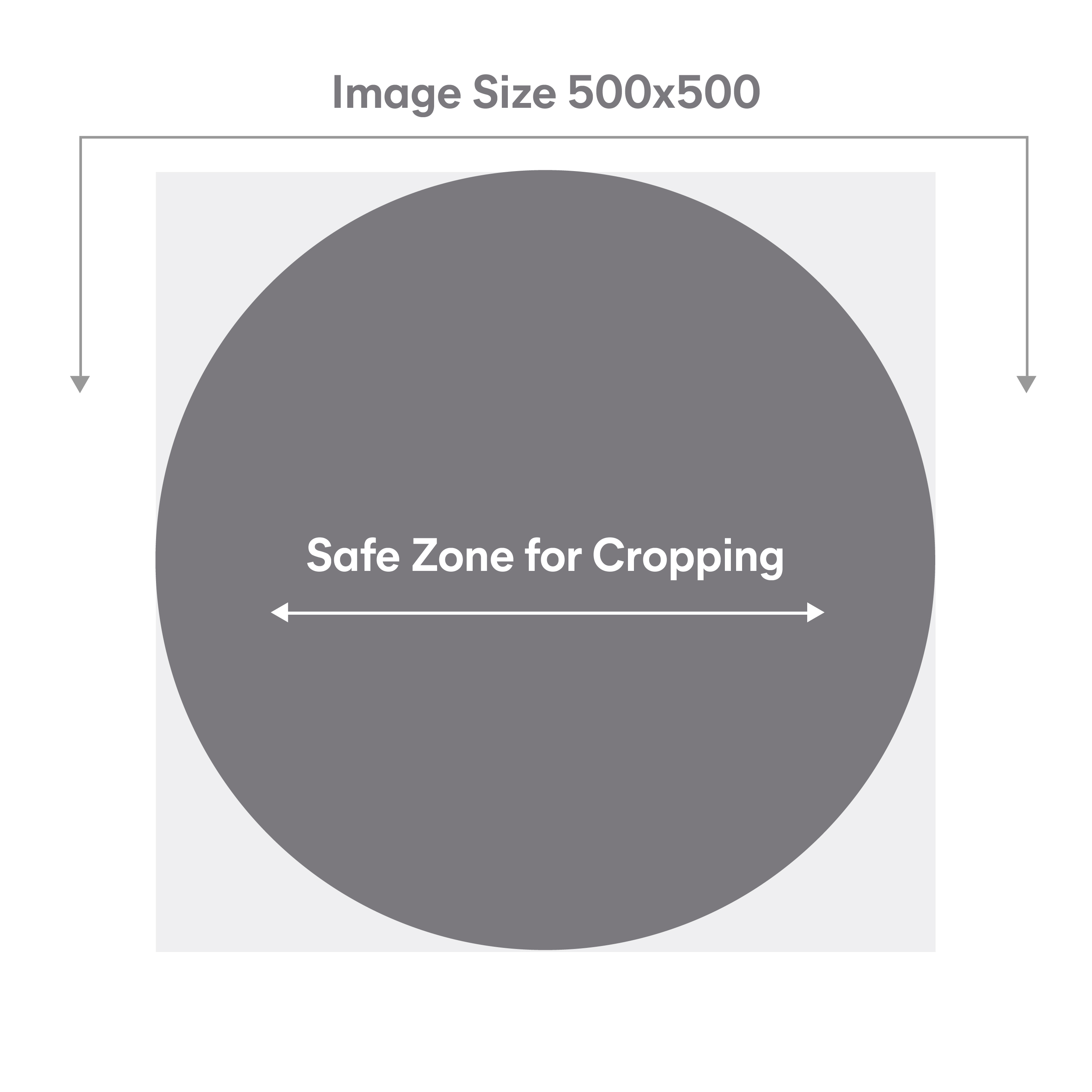
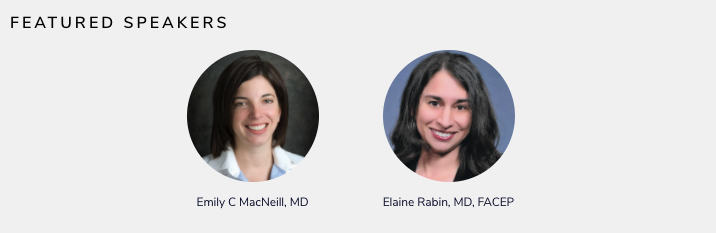
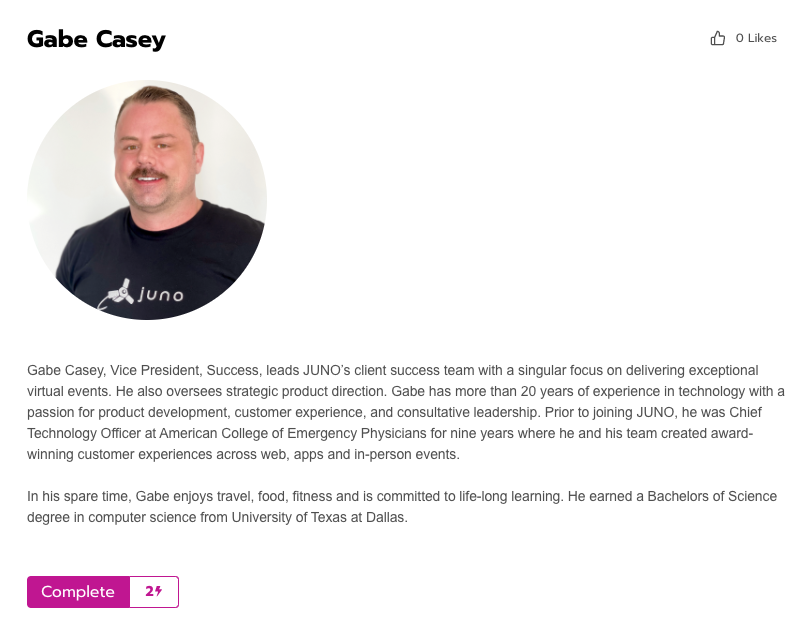
REQUIRED | 1 per speaker | Total dimensions: 500 × 500 pixels  | In rotator, grid, and list modules, on the speaker page, and inside each speaker’s session. |    |
On-demand content
See On-demand content specifications for more information beyond images.
Image | Quantity | Size (w × h) | Location on the site | |
|---|---|---|---|---|
REQUIRED | 1 per piece of content | 800 × 450 px | In rotator, grid, and list modules. |  |
OPTIONAL | 1 per piece of content | Total dimensions: 1440 × 461 pixels  | In featured rotator modules. |  |
Courses
See Courses and the Learning Management System for more information about courses.
Each course is made up of multiple lessons.
Courses
Image | Quantity | Size (w × h) | Location on the site | |
|---|---|---|---|---|
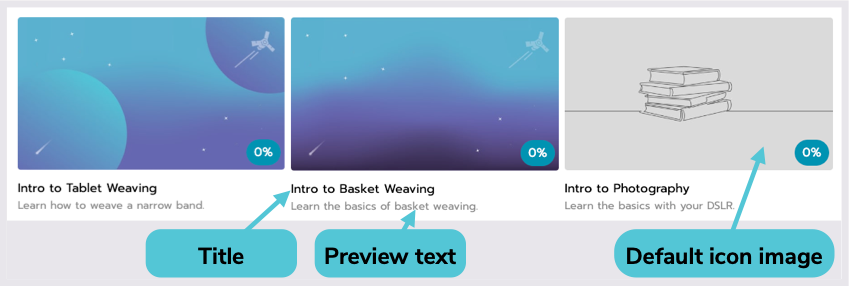
REQUIRED | 1 per course | 800 × 450 px | In rotator, grid, and list modules in the course catalog. Also on the course home page. Without an image, a gray default image appears instead. | |
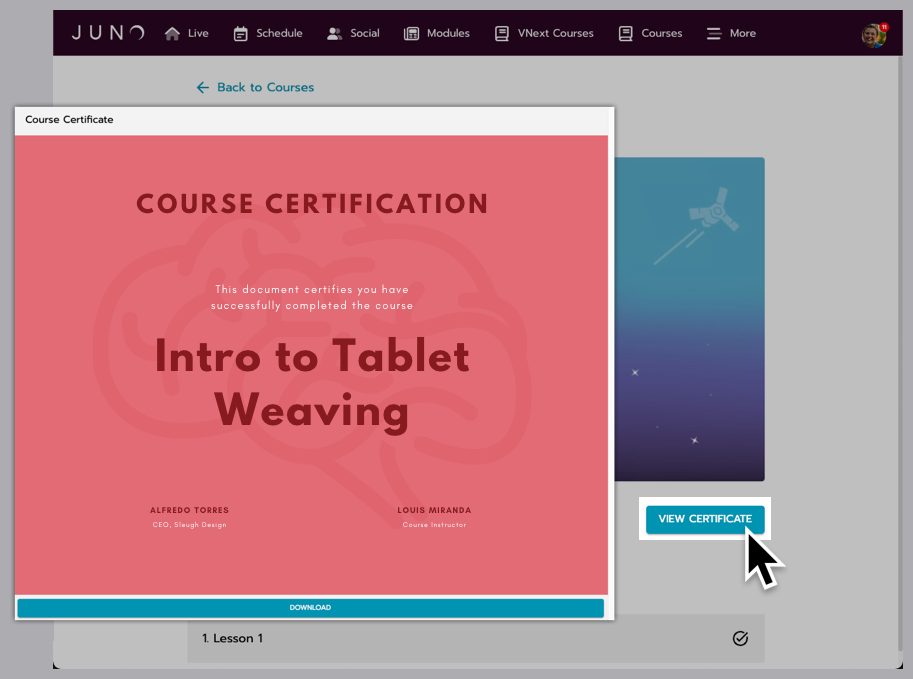
REQUIRED | 1 per course with a certificate | 800 × 450 px | In a pop-up at the end of the course, and as a downloadable image. |  |
Lessons
Image | Quantity | Size (w × h) | Location on the site | |
|---|---|---|---|---|
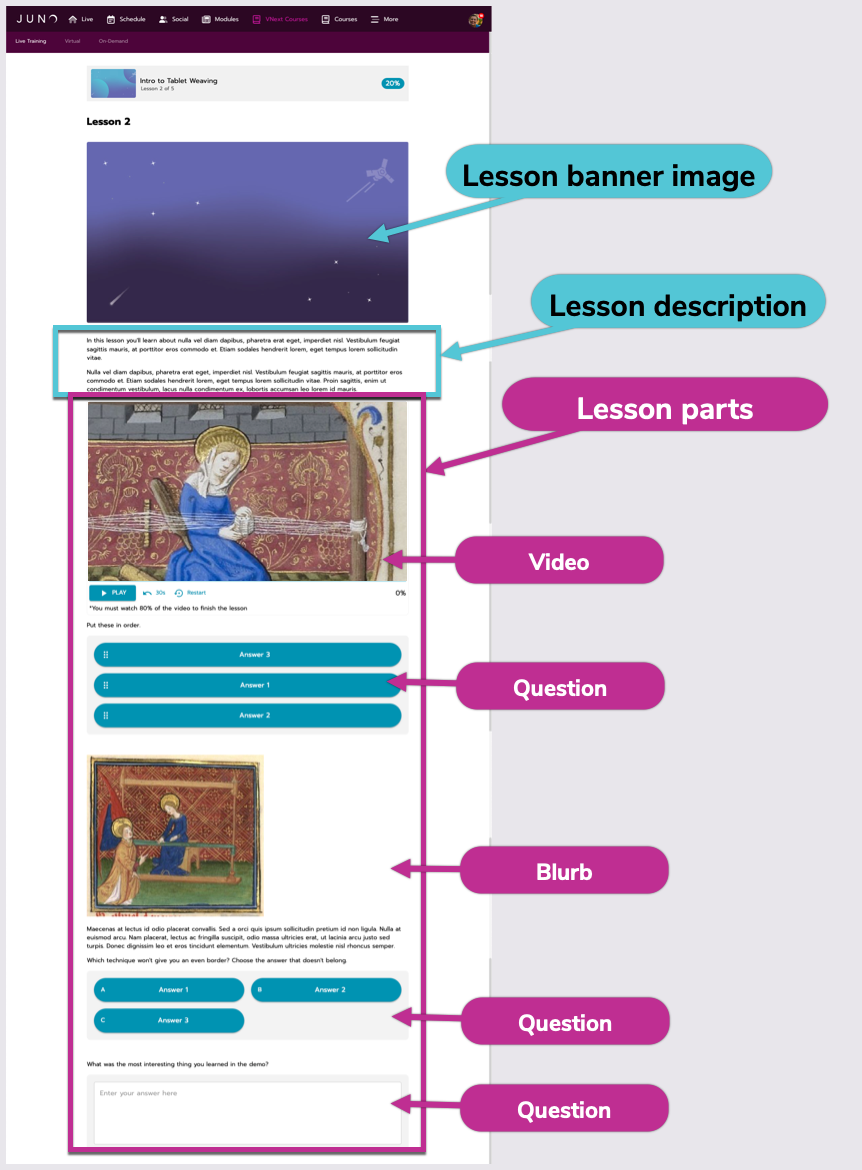
OPTIONAL | 1 per lesson | 800 × 450 px | Only displays on the lesson page if there isn’t a video. To add more than one image, insert them into the lesson body or blurb lesson parts. |  |
Exhibitors
Exhibitors and sponsors provide images and content to customize their suites. See specifications.