Course and lesson content specifications (legacy version)
Each course and lesson need these images and text. Some other items are optional, like videos, downloadable files, and links.
What content looks like
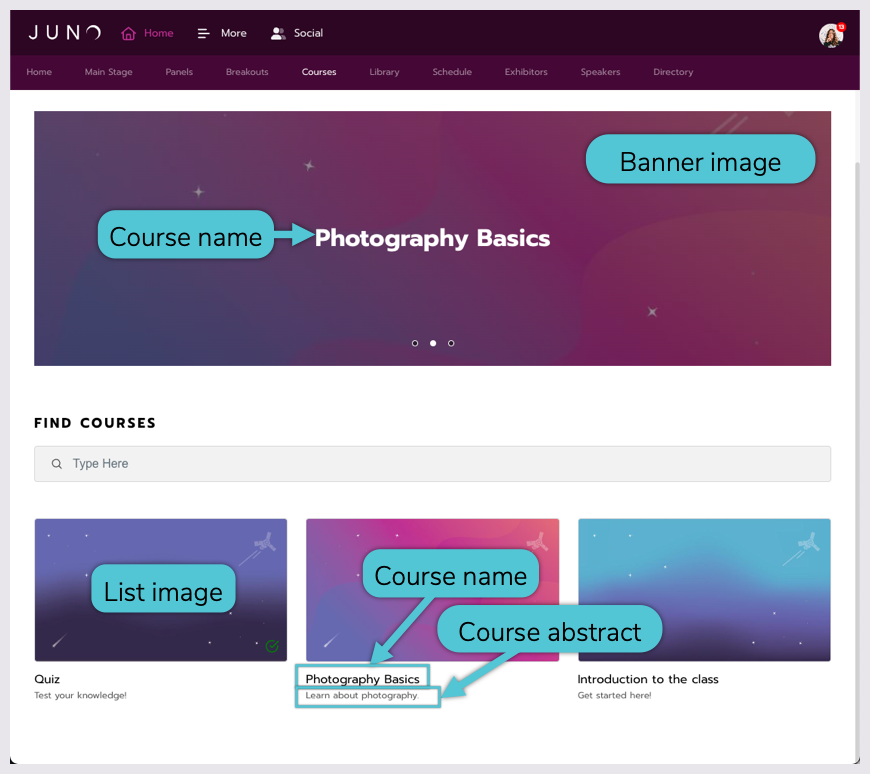
Before users open a course, they might see it featured in a rotator, grid, or list module. It displays the course’s image, name and abstract. Most modules use the smaller list image. Featured rotators use the larger banner image.
Modules can look different depending on their configuration. Learn more about modules.

Courses on a module page.
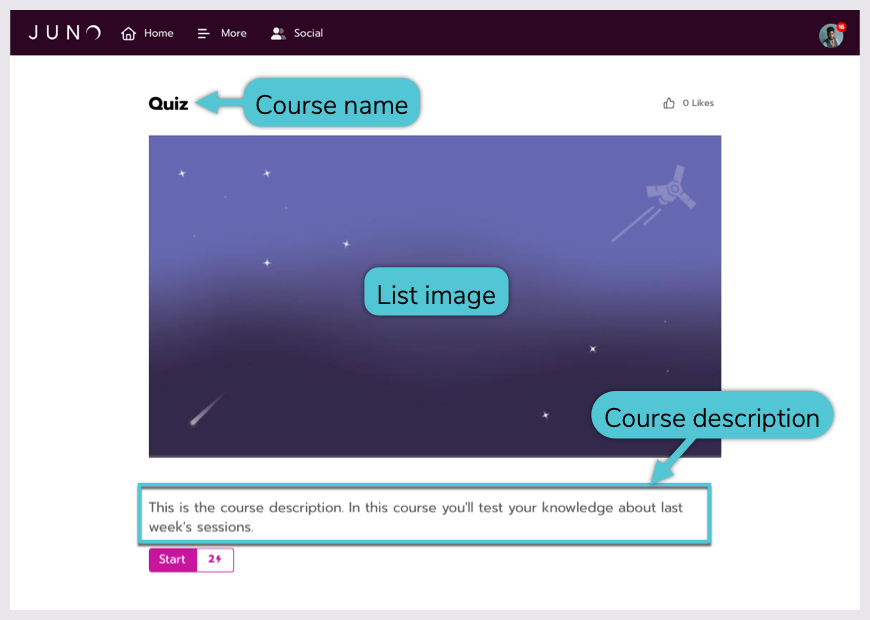
Then users enter the course page. It displays the image and description.

A course page, before starting.
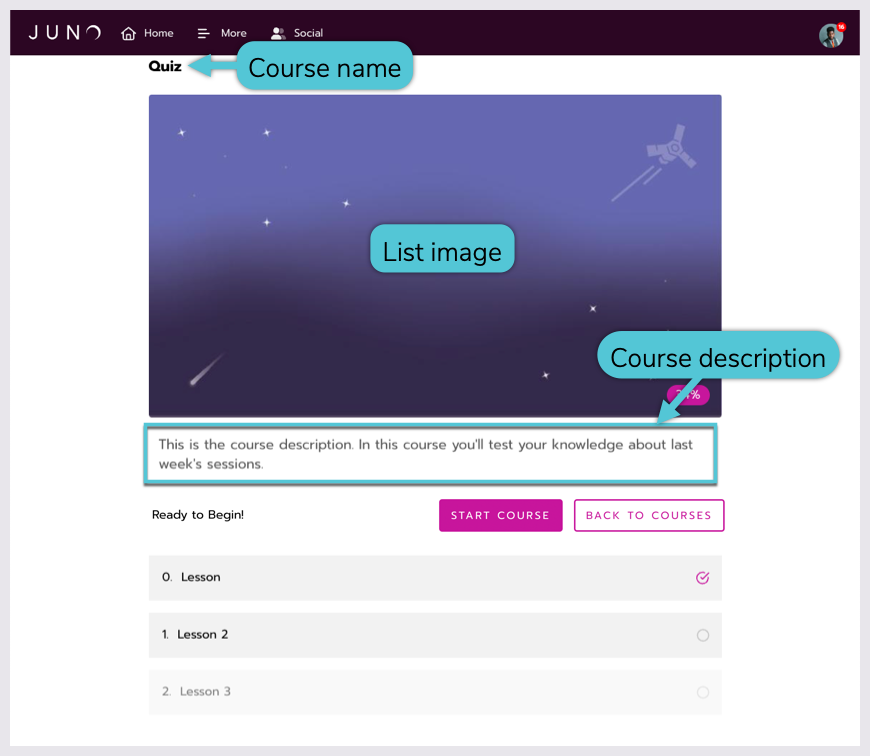
Once users start the course, it displays the description and list of lessons. Think of the course as the “container” for lessons inside of it.

A course page, after starting.
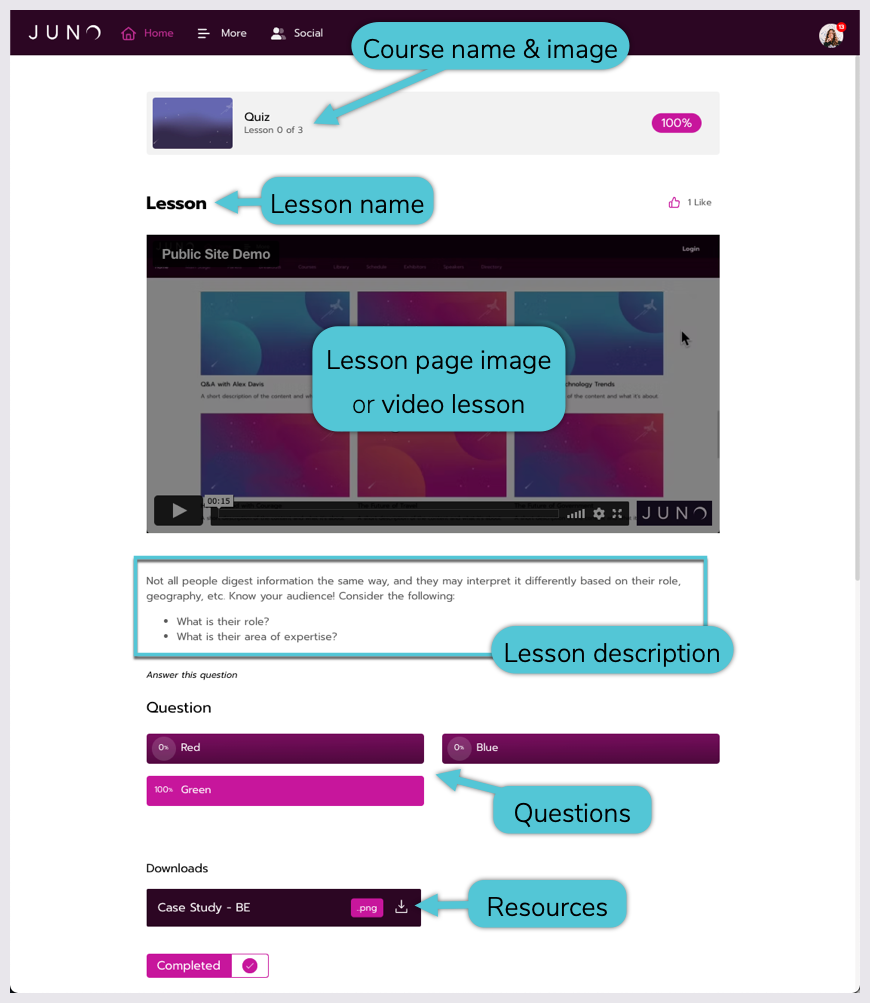
Then users go through the lessons. Each lesson page can look different! You might include a description, questions, or downloadable resources. An image can display at the top of the page. Or, if there’s a video, it replaces the image.

A lesson page.
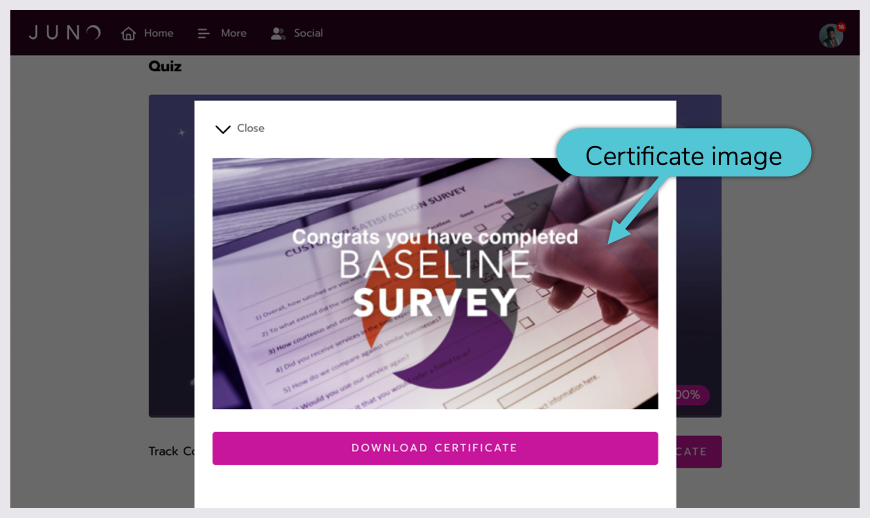
Finally, users might download a certificate for the completed course.

A course certificate.
Specifications
These specifications are split into two sections:
Text and images for a course.
Text, images, and other items for the lessons that go inside a course.
Course
(Also known as a Track)
Text | Character limit | Notes |
REQUIRED | 255 (Or we recommend about 60 so that the name doesn’t get cut off in some modules.) | |
REQUIRED | 67 | The slug is the end of the page URL. Each slug must be unique. Spaces aren’t allowed. Example: |
OPTIONAL | 78 | A short description of the course displayed in rotator, grid, or list modules. |
OPTIONAL | N/A | A longer description of the course. Can include text formatting, links, numbered lists, bulleted lists, images, line breaks, and custom HTML. |
Images | Size (w × h) | Notes |
|---|---|---|
Small image file sizes help your site load faster. Follow these specifications: Image file size: Below 200 KB unless otherwise specified. | ||
REQUIRED | 800 × 450 px | Displays in rotator, grid, and list modules. |
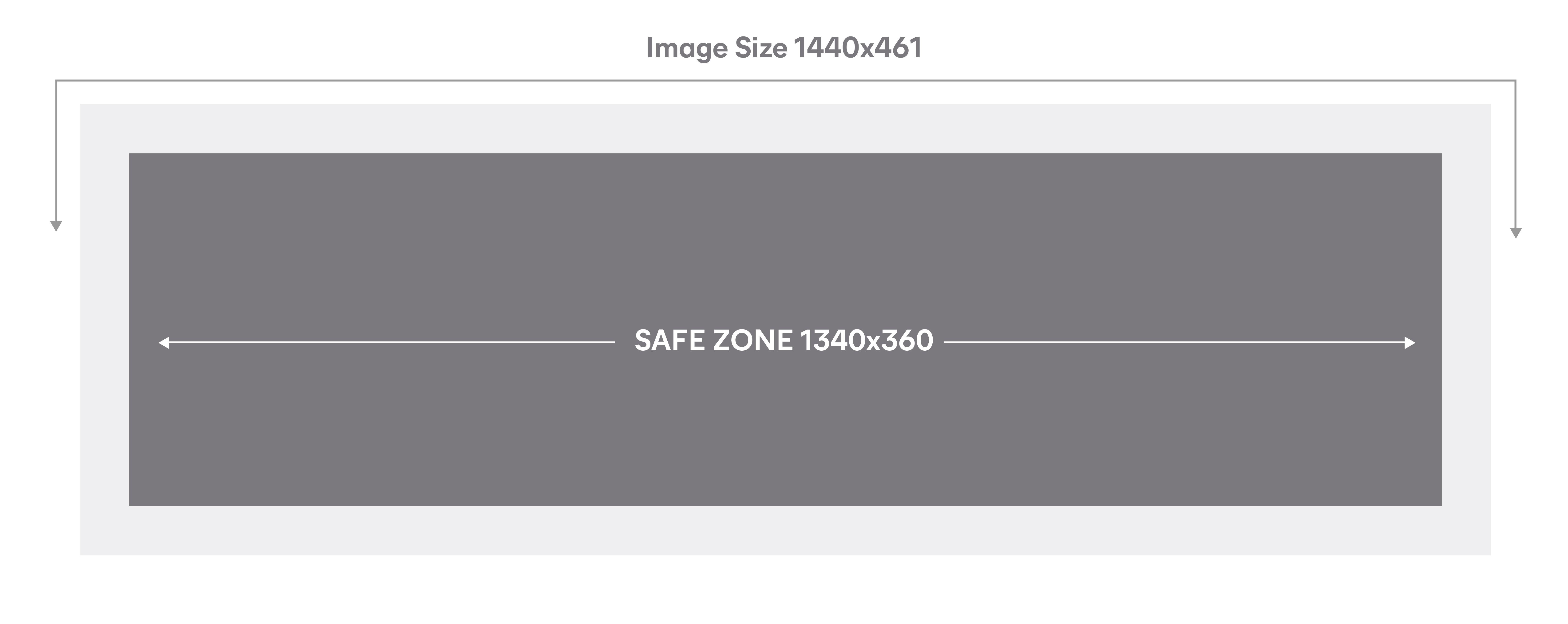
OPTIONAL | Total dimensions: 1440 × 461 pixels  | Displays in featured rotator modules. |
REQUIRED | 800 × 450 px | |
Lesson
Text | Character limit | Notes |
REQUIRED | 255 (Or we recommend about 60 so that the name doesn’t get cut off in some modules.) | |
REQUIRED | 67 | The slug is the end of the page URL. Each slug must be unique. Spaces aren’t allowed. Example: |
OPTIONAL | N/A | Often the text of the lesson itself, or a description the video lesson. Can include text formatting, links, numbered lists, bulleted lists, images, line breaks, and custom HTML. If you add questions, they can go here. |
Images | Size (w × h) | Notes |
|---|---|---|
Small image file sizes help your site load faster. Follow these specifications: Image file size: Below 200 KB unless otherwise specified. | ||
OPTIONAL | 800 × 450 px | Only displays on the lesson page if there isn’t a video. To add more than one image, insert them into the description. |
Videos | File type | Notes |
OPTIONAL |
| Check your video’s privacy settings to make sure attendees will be able to view your video. Also note that regional laws block some video platforms. Learn more about video privacy settings. To add more than one video, we recommend breaking up the content into multiple lessons with one video on each page. Other workarounds, like adding iframes, will prevent you from tracking analytics about the percentage of the video watched. |
Files | File type and size |
OPTIONAL | Size: We recommend under 10 MB for the fastest download speed. This accommodates most documents and images. The maximum is 10 GB, but we only recommend this for large video files. Allowed file types:
Resources cannot be web links. We recommend adding links to the content description instead. We support these major file types, but let us know if you have a different one. Our team will work with you to best support the use of that file type for your platform. |
